think cell 样式文件的技术结构
以下部分描述了 think cell 样式文件的技术结构。它提供了对文件、文件内容及文件层次结构的概述,以及对逻辑子节的简要说明,展示了可以针对 think cell 元素定义哪些样式设置。此后在文件结构中描述了如何以常规方式使用样式文件及其特定结构。下文中(从 定义颜色、线型和标记 开始)提供了对每个元素的详细说明。
D.1
XML 元素的层次结构
D.2
文件结构
D.3
定义颜色、线型和标记
D.4
使用方案中的颜色、线条和标记
D.5
自定义图表
D.6
自定义文本属性
D.7
预定义用于插入图表的幻灯片布局
D.8
自定义标签
D.9
自定义线条
D.10
自定义 Harvey Ball 和复选框
D.11
自定义甘特图
D.1 XML 元素的层次结构
以下元素分别用于定义颜色、线条和标记。这些元素位于 PowerPoint 内适用 think cell 元素的浮动工具栏中,可供在样式文件内的进一步定义中进行引用。定义颜色、线型和标记 中对其进行了描述。
fillLst
fgClr + bgClr
schemeClr
srgbClr
sdrgbClr
scrgbClr
prstClr
lumMod
lumOff
noFill
solidFill
patFill
lnLst
prstDash
ln
markerLst
symbol
noMarker
marker
solidfillRefBackground
以下元素会定义整个 think cell 内所用线条与网格线的默认线型。自定义线条 中对其进行了描述。
lnfillDefault
solidfillRef
lnRef
lnfillGridline
solidfillRef
lnRef
以下元素会分别定义形状、填充、线条与标记方案的样式列表。这些元素位于适用 think cell 元素的浮动工具栏中,可供在样式文件内的进一步定义中进行引用。使用方案中的颜色、线条和标记 中对其进行了描述。
shapestyleLst
fillref
lnfill
shapestyle
fillschemeLst
lnfillSegment
lnfillSegmentMekko
fillRef
seriesCountSpecific
solidfillRef
lnRef
solidfillRef
lnRef
fillRef
fillscheme
lnfillmarkerSchemeLst
lnfillmarker
seriesCountSpecific
solidfillRef
lnRef
markerRef
lnfillmarker
lnfillmarkerScheme
fillmarkerSchemeLst
fillmarker
seriesCountSpecific
solidfillRef
markerRef
fillmarker
fillmarkerscheme
以下元素可用于定义所有图表与特定图表的默认填充方案。自定义图表 中对其进行了描述。
fillSchemeRefDefault
fillSchemeRefDefaultStacked
fillSchemeRefDefaultWaterfall
fillSchemeRefDefaultClustered
fillSchemeRefDefaultMekko
fillSchemeRefDefaultArea
fillSchemeRefDefaultPie
fillSchemeRefDefaultBubble
lnfillmarkerSchemeRefDefault
lnfillmarkerSchemeRefDefaultCombination
fillmarkerSchemeRefDefault
以下元素会设置 think cell 文本字段的默认文本样式。自定义文本属性 中对其进行了描述。
defPPr
defRPr
以下元素允许预定义用于插入图表的幻灯片布局。预定义用于插入图表的幻灯片布局 中对其进行了描述。
fixedLayoutLst
rect
fixedLayout
以下元素会定义不同标签的样式属性。自定义标签 中对其进行了描述。
label
lnRef
lnfillLeaderLine
shapestyleRefBubble
sumLabelPosition
以下元素会定义轴和图例的线条属性。自定义线条 中对其进行了描述。
chart
solidfillRef
lnRef
solidfillRef
lnRef
lnfillAxis
lnfillAxisCategory
legend
solidFillRef
lnRef
lnfill
以下元素会定义 Harvey Ball 和复选框的样式与行为。自定义 Harvey Ball 和复选框 中对其进行了描述。
harveyball
fillRefCompleted + fillRefBackground
lnfill
checkbox
glyph
pic
solidfillRef
font
t
Relationship
fillRef
lnfill
choices
以下元素会定义甘特图的样式与行为。自定义甘特图 中对其进行了描述。
gantt
markerRef
solidFillRef
lnfill
lnfill
lnfill
fillRef
lnfill
lnfillDefault
scaleFrame
scaleUnderline
scaleExtendSeparators
lnfillBodyLeftRight
lnfillBodyTop
lnfillBodyBottom
lnfillFrameLeftRight
fillRefDefaultBody
fillRefHorzShading
fillRefVertShading
lnfillSeparatorHorz
lnfillSeparatorVertPrimary
lnfillSeparatorVertSecondary
shapestyleLstPentagonAndChevron
shapestyleLstBar
lnfillLstBar
bracket
milestone
fiscalYear
start
end
weekAlignment
D.2 文件结构
think cell 样式文件是符合架构的 XML 文件
https://schemas.think cell.com/30711/tcstyle.xsd
注:仅支持根据 XML 架构验证成功的样式文件。指定版本的 think cell 中可能仍加载了在技术方面并非完全有效(例如,省略了某些元素)的样式文件,但是将来的版本中不会出现此情况。
D.2.1 style
style 元素是样式文件的根元素。强制属性 name 会设置 
xmlns、xmlns:xsi 和 xsi:schemaLocation 属性。可选属性 basedOn 可能会引用旧的基准样式。安装目录中必须存在对应的 .tcbasestyle 文件,才能使用 basedOn 属性加载样式文件。
为旧版本 think cell 创建的样式文件继续以不变的方式工作。若您希望使用仅在当前版本中受支持的其他元素,需要将属性 xmlns 和 xsi:schemaLocation 中的内部版本号更新为以下示例中显示的内部版本号。
例如:
<style name="Example style name" xmlns="https://schemas.think cell.com/30711/tcstyle" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation= "https://schemas.think cell.com/30711/tcstyle https://schemas.think cell.com/30711/tcstyle.xsd"> ... </style>
此时您可能还需要更改其他元素,以确保样式文件遵循此处所述的格式。
D.2.2 noStyle
若样式文件仅包含此元素,则加载该样式文件会从幻灯片母版中删除当前的样式信息。
例如:
<noStyle xmlns="https://schemas.think cell.com/30711/tcstyle" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation= "https://schemas.think cell.com/30711/tcstyle https://schemas.think cell.com/30711/tcstyle.xsd"/>
D.3 定义颜色、线型和标记
D.3.1 颜色
schemeClr
以 PowerPoint 其中一种内置方案颜色为基础的填充。val 属性会使用 bg1、tx1、accent1、accent2、accent3、accent4、accent5、accent6、dk1、lt1、dk2、lt2、hlink、folHlink、bg2 或 tx2 值指定颜色。使用 schemeClr 时,通常会将父 name 元素的 solidFill 属性设为与 val 属性相同的值。然后,视 PowerPoint 的版本与用户界面语言而定,think cell 将使用 PowerPoint 方案颜色对话框中显示的名称。
例如:
<solidFill name="accent2"> <schemeClr val="accent2"/> </solidFill>
lumMod
按其调节颜色亮度的百分比。它通常嵌在 schemeClr 内部以对齐进行修改,但也可以修改下面介绍的其他颜色类型。
例如:
<solidFill name="Accent 1, Darker 20%"> <schemeClr val="accent1"> <lumMod val="80%"/> </schemeClr> </solidFill>
lumOff
按其改变颜色亮度,但色调和饱和度保持不变的百分比。它通常嵌在 schemeClr 内部以对齐进行修改,但也可以修改下面介绍的其他颜色类型。
例如:
<solidFill name="Accent 1, Lighter 20%"> <schemeClr val="accent1"> <lumMod val="80%"/> <lumOff val="20%"/> </schemeClr> </solidFill>
srgbClr
以使用红色、绿色和蓝色分量的值定义的颜色为基础的填充。属性 val 包含三个分量的六个十六进制字符。
例如:
<srgbClr val="FF00FF"/>
sdrgbClr
以使用红色、绿色和蓝色分量的值定义的颜色为基础的填充。属性 r、g 和 b 都包含介于 0 到 255 之间的数字。
例如:
<sdrgbClr r="0" g="255" b="0"/>
scrgbClr
以使用红色、绿色和蓝色分量的值定义的颜色为基础的填充。属性 r、g 和 b 都包含介于 0% 到 100% 之间的百分比值。百分比值可能会使用整数或具有两个小数位的小数,并使用点作为分隔符。
例如:
<scrgbClr r="0%" g="100%" b="66.66%"/>
prstClr
以 Office Open XML 标准中定义的预设颜色为基础的填充。属性 val 会指定颜色名称,该名称必须是在
msdn.microsoft.com/en-us/library/ documentformat.openxml.drawing.presetcolorvalues.aspx
中或 Office Open XML 标准的 20.1.10.47 子节中枚举的从 AliceBlue 到 YellowGreen 的其中一个名称。
例如:
<prstClr val="white"/>
D.3.2 填充
solidFill
以单一颜色为基础的填充。可以使用任一子元素 schemeClr、srgbClr 或 prstClr 指定颜色。属性 name 包含颜色列表中显示的名称。
例如:
<solidFill name="White"> <srgbClr val="FFFFFF"/> </solidFill>
pattFill
以一种图案和两种颜色为基础的图案式填充。可以使用子元素 fgClr 和 bgClr(分别描述图案的前景色和背景色)来指定颜色。通过声明属性 prst 并引用 Office Open XML 中所述的图案可以指定图案本身。属性 name 包含颜色列表中显示的名称。
例如:
<pattFill name="Outlined diamond" prst="openDmnd"> <fgClr> <prstClr val="black"/> </fgClr> <bgClr> <prstClr val="white"/> </bgClr> </pattFill>
fgClr
描述图案填充的前景色。可以使用任一子元素 schemeClr、srgbClr 或 prstClr 指定颜色。
例如:
<fgClr> <prstClr val="black"/> </fgClr>
bgClr
描述图案填充的背景色。请参阅fgClr。
D.3.3 填充颜色控件中的选择
fillLst
由元素 noFill、solidFill 或 pattFill 的多个实例所述的填充列表。此列表中定义的填充将显示在浮动工具栏(请参阅)的颜色控件中颜色与填充
例如:
<fillLst> <solidFill ... </fillLst>
noFill
若用户从颜色控件中选择此特殊填充,例如,为段选择此填充,则段不会有任何填充颜色。属性 name 包括颜色控件中所用的默认名称,不可更改该名称。
<noFill name="No Fill"/>
separator
浮动工具栏中所显示的列表中的横线。它可以用于 fillLst、fillSchemeList 和 lnfillmarkerSchemeLst 元素内部。
例如:
<separator/>
D.3.4 线条
ln
根据线条类型具有特定线条粗细的线条。属性 w 会描述线条的粗细。此属性的值将采用 EMU(英国公制单位)。12700 EMU 等同于 1 磅的线粗。属性 name 包含用于引用此线型的名称。使用子元素 prstDash 可以指定线条类型。
例如:
<ln name="Solid 0.25 pt" w="3175"> <prstDash val="solid"/> </ln>
prstDash
以 Office Open XML 标准中定义的预设线型为基础的线型。属性 val 会使用 solid、dash、lgDash、dashDot、lgDashDot、lgDashDotDot、sysDot、sysDashDotDot 来指定线条类型,这对应于 Office Open XML 标准:
msdn.microsoft.com/en-us/library/ documentformat.openxml.drawing.presetlinedashvalues.aspx
例如:
<prstDash val="solid"/>
D.3.5 线型控件中的选择
lnLst
由元素 noLine 的一个实例(可选)和元素 ln 的至少一个实例所描述的线条列表。此列表中定义的线条将显示在浮动工具栏(请参阅)的线型控件中线型 此外,必须在此处定义为了用于折线图(请参阅lnRef)、通用连接器(请参阅折线图)和瀑布连接器(请参阅通用连接器)、边框等而使用瀑布图引用的任何线型。
例如:
<lnLst> <ln ... </lnLst>
为了描述列表中的每个条目,已将 w 元素的 ln 属性转换为磅(例如,将 3175 EMU 转换为 1/4 磅),并与虚线类型的视觉表现形式一起显示。
D.3.6 标记
marker
具有特定形状的标记。属性 name 包含标记样式列表中显示的名称。使用子元素 symbol 可以指定标记形状。
例如:
<marker name="Marker Circle"> <symbol val="circle"/> </marker>
symbol
以 Office Open XML 标准中定义的预设标记形状为基础的标记形状。val 属性会使用 circle、triangle、diamond、square、star、x、hollowCircle、hollowTriangle、hollowDiamond、hollowSquare、dash、dot、plus 值指定标记类型。
msdn.microsoft.com/en-us/library/ documentformat.openxml.drawing.charts.markerstylevalues.aspx
例如:
<symbol val="circle"/>
D.3.7 标记控件中的选择
markerLst
由元素 noMarker 的一个实例(可选)和元素 marker 的至少一个实例所描述的标记列表。此列表中定义的标记将显示在浮动工具栏(请参阅)的标记控件中标记形状
例如:
<markerLst> <marker ... </markerLst>
noMarker
若用户从标记样式控件中选择此特殊标记样式,则标记不会有任何填充颜色。属性 name 包括标记样式控件中所用的默认名称,不可更改该名称。
<noMarker name="No Marker"/>
D.3.8 图表背景色
solidfillRefBackground
think cell 图表的实际背景色。只有在指定将图表放置在有颜色的矩形上(而不是直接放置在幻灯片背景上)时才需要使用此属性。此颜色用于将与背景无缝融合的形状,例如,框式标签和数值轴中断。
<solidfillRefBackground name="Yellow"/>
使用 solidfillRefBackground 是最后的手段。首先,您应该尝试修复模板的幻灯片背景和主题颜色。只有在此方式仍无法产生所需的结果时,才使用 solidfillRefBackground 来明确定义图表背景色。它通常搭配 defRPr 用于文本颜色(请参阅 自定义文本属性)。
D.4 使用方案中的颜色、线条和标记
D.4.1 甘特图形状样式控件中的选择
shapestyleLst
形状样式的列表,可用于定义差异气泡和 CAGR 箭头的默认样式(参阅 自定义标签),以及甘特图中条形图和五边形/V 形的可用样式列表(参阅 gantt)。使用 shapestyle 子元素定义个别形状样式。
例如:
<shapestyleLst> <shapestyle ... <shapestyle ... ... </shapestyleLst>
shapestyle
形状样式。必须包含一个 fillref 子元素以定义形状的背景色,可以再包含一个 lnfill 子元素及其后续子元素以描述形状的边框。
例如:
<shapestyle name="Bubble"> <fillRef name="bg1"/> <lnfill> <lnRef name="Solid 0.75 pt"/> <solidfillRef name="Dark Gray"/> </lnfill> </shapestyle>
D.4.2 配色方案控件中的选择
fillSchemeLst
将在浮动工具栏(请参阅)的配色方案控件中使用的 think cell 配色方案列表配色方案 将使用 fillScheme 子元素定义个别填充方案。
例如:
<fillSchemeLst> <fillScheme name="Company fill scheme"> ... </fillSchemeLst>
fillScheme
由填充序列构成的配色方案。它的定义方式是使用 fillRef 子元素来引用文件。属性 name 包含配色方案控件中使用的名称。属性 fillRefOtherSeries 会指定用于其他系列(请参阅其他系列)的颜色。
若将可选的布尔属性 reverse 设为 1,则会反向应用填充列表,先对最底部的系列应用第一种填充,然后对上方的系列应用第二种填充,以此类推。
可选的布尔属性 repeatLast 将控制每次使用填充后将发生的状况,例如,若分段数量大于填充颜色的数量会怎样。根据默认项或默认项明确设为 0 时,附加的分段将重复使用填充颜色,从第一个开始,然后是第二个,以此类推。若将 repeatLast 设为 1,则会针对随后的所有分段使用配色方案中指定的最后一种填充颜色。
例如:
<fillScheme name="Company fill scheme" fillRefOtherSeries="Orange" reverse="0" repeatLast="0"> <fillRef name="White"/> ... </fillScheme>
有时,某配色方案可以良好适用于多数图表,但是对于系列很少的图表不太适用。例如,您使用的配色方案可能包含一种主要颜色和该颜色的多种阴影,还包括另一种主要颜色和该颜色的多种阴影。若图表只包含两个分段,您可能更喜欢使用两种主要颜色,而不是使用一种主要颜色以及其中一种阴影。您可以使用 seriesCountSpecific 子元素解决此问题。
seriesCountSpecific
在图表包含特定数量的系列时将用作配色方案的填充序列。属性 seriesCount 会指定针对哪个数量的系列而使用该序列。您可以使用范围 (seriesCount="1-3") 或数字 (seriesCount="2")。
图表中的系列数量变化时,图表会在 fillScheme 中的默认填充序列和 seriesCountSpecific 中的特定填充序列之间自动切换。
例如:
<fillScheme name="Company fill scheme" fillRefOtherSeries="Orange"> <fillRef name="Red"/> <fillRef name="Light Red"/> <fillRef name="Lighter Red"/> <fillRef name="Blue"/> <fillRef name="Light Blue"/> <fillRef name="Lighter Blue"/> <seriesCountSpecific seriesCount="1-2"> <fillRef name="Red"/> <fillRef name="Blue"/> </seriesCountSpecific> </fillScheme>
若 seriesCountSpecific 属性中的范围并未重叠,您可以在一个 fillScheme 中使用多个 seriesCount 元素。若任何特定列表的任何 seriesCount 属性都与当前的系列数量不匹配,则会使用父元素中的填充序列。
对于 seriesCountSpecific,reverse 支持属性 repeatLast 和 fillScheme。
fillRef
对 fillLst 元素中所定义填充的引用。属性 name 必须与填充定义中同一属性的值相符。
例如:
<fillRef name="White"/>
D.4.3 线条方案控件中的选择
lnfillmarkerSchemeLst
将在浮动工具栏的线条方案控件中使用的 think cell 线条方案列表。将使用 lnfillmarkerScheme 子元素来定义个别线条方案。
例如:
<lnfillmarkerSchemeLst> <lnfillmarkerScheme name="Company line scheme"> ... </lnfillmarkerSchemeLst>
lnfillmarkerScheme
由组合线型序列构成的线条方案。它的定义方式是使用子元素 lnfillmarker(会引用线条、颜色和标记)来描述线型。属性 name 包含线条方案控件中使用的名称。在需要时,若图表仅包含很少系列,可以将 seriesCountSpecific 与不同序列的 lnfillmarker 搭配使用(请参阅 seriesCountSpecific)。
例如:
<lnfillmarkerScheme name="Company line scheme"> <lnfillmarker> <lnRef name="Solid 18"/> <solidfillRef name="accent1"/> <markerRef name="No Marker"/> </lnfillmarker> ... </lnfillmarkerScheme>
lnfillmarker
由子元素 折线图、lnRef 与可选的 solidfillRef(分别引用线条、填充颜色和标记)描述的折线图(请参阅markerRef)组合线型。
例如:
<lnfillmarker> <lnRef name="Solid 18"/> <solidfillRef name="accent1"/> <markerRef name="No Marker"/> </lnfillmarker>
lnRef
对 lnLst 元素中所定义线条的引用。属性 name 必须与线条定义中同一属性的值相符。lnRef 作为 lnfillmarker 的子元素,可以不引用 noLine 线条类型。
例如:
<lnRef name="Solid 18"/>
solidfillRef
对 fillLst 元素中所定义填充颜色的引用。属性 name 必须与填充定义中同一属性的值相符。
例如:
<solidfillRef name="accent1"/>
markerRef
对 markerLst 元素中所定义标记的引用。属性 name 必须与标记定义中同一属性的值相符。
例如:
<markerRef name="No Marker"/>
D.4.4 标记方案控件中的选择
fillmarkerSchemeLst
将在浮动工具栏(请参阅)的标记方案控件中使用的 think cell 标记方案列表标记方案 将使用 fillmarkerScheme 子元素定义个别标记方案。
例如:
<fillmarkerSchemeLst> <fillmarkerScheme name="Company marker scheme"> ... </fillmarkerSchemeLst>
fillmarkerScheme
由标记序列构成的标记方案。它的定义方式是使用 fillmarker 子元素来引用标记。属性 name 包含配色方案控件中使用的名称。在需要时,若图表仅包含很少系列,可以将 seriesCountSpecific 与不同序列的 fillmarker 搭配使用(请参阅 seriesCountSpecific)。
例如:
<fillmarkerScheme name="Company marker scheme"> <fillmarker> ... </fillScheme>
fillmarker
由使用子元素 markerRef 的标记引用和使用子元素 solidfillRef 的可选填充颜色引用构成的组合标记样式。若 markerRef 引用 noMarker,则会忽略 solidfillRef。
例如:
<fillmarker> <markerRef name="Square"/> <solidfillRef name="Orange"/> </fillmarker>
D.5 自定义图表
D.5.1 fillSchemeRefDefault
对用作所有图表类型默认配色方案的填充方案的引用。若使用其中一或多个元素,
fillSchemeRefDefaultStacked, fillSchemeRefDefaultWaterfall, fillSchemeRefDefaultClustered, fillSchemeRefDefaultMekko, fillSchemeRefDefaultArea, fillSchemeRefDefaultPie, fillSchemeRefDefaultBubble
它们会替代此处为对应的特定图表类型而设置的默认方案。若使用其中所有元素,则会省略 fillSchemeRefDefault。
例如:
<fillSchemeRefDefault name="Company scheme"/>
D.5.2 fillSchemeRefDefaultStacked
堆积图的默认配色方案。
例如:
<fillSchemeRefDefaultStacked name="Stacked scheme"/>
D.5.3 fillSchemeRefDefaultWaterfall
瀑布图的默认配色方案。
例如:
<fillSchemeRefDefaultWaterfall name="Waterfall scheme"/>
D.5.4 fillSchemeRefDefaultClustered
簇状图的默认配色方案。
例如:
<fillSchemeRefDefaultClustered name="Clustered scheme"/>
D.5.5 fillSchemeRefDefaultMekko
Mekko 图的默认配色方案。
例如:
<fillSchemeRefDefaultMekko name="Mekko scheme"/>
D.5.6 fillSchemeRefDefaultArea
分区图的默认配色方案。
例如:
<fillSchemeRefDefaultArea name="Area scheme"/>
D.5.7 fillSchemeRefDefaultPie
饼图的默认配色方案。
例如:
<fillSchemeRefDefaultPie name="Pie scheme"/>
D.5.8 fillSchemeRefDefaultBubble
气泡图的默认配色方案。
例如:
<fillSchemeRefDefaultBubble name="Bubble scheme"/>
D.5.9 lnfillmarkerSchemeRefDefault
折线图的默认配色方案。
例如:
<lnfillmarkerSchemeRefDefault name="Line scheme"/>
D.5.10 lnfillmarkerSchemeRefDefaultCombination
组合图的默认配色方案。
例如:
<lnfillmarkerSchemeRefDefaultCombination name="Combination scheme"/>
D.5.11 fillmarkerSchemeRefDefault
散点图的默认标记方案。
例如:
<fillmarkerSchemeRefDefault name="Shapes"/>
D.6 自定义文本属性
defPPr
标签与文本框中文本的默认段落属性。新标签和文本框的属性源自正文文本占位符的其中一个文本样式级别。会试探性选择适当的文本样式级别,此方法在多数情况下效果良好。此行为的选择方式不使用 defPPr 元素。若选择的文本样式级别不适当,您可以搭配使用属性 lvl 和从 0 到 8 的数字明确指定文本样式级别。该数字的起点是 0,对应于第一个文本样式级别。因此,1 是指第二个级别,以此类推。think cell 会从所指定文本样式级别的段落属性中,将字体颜色用于标签与文本框中的文本。
例如:
<defPPr lvl="3"/>
defRPr
标签与文本框中文本的默认段落属性。可以使用 PowerPoint 配色方案中派生的值替代主字体颜色和替换字体颜色。您可以使用 solidfillRef 指定主字体颜色,使用 solidfillRefAlt 指定替换字体颜色。对于每个标签,会自动选择与标签背景对比度最大的最佳颜色。
例如:
<defPPr lvl="2"> <defRPr> <solidfillRef name="Deep Red"/> <solidfillRefAlt name="Yellow"/> </defRPr> </defPPr>
使用 defRPr 是最后的手段。更改模板的幻灯片背景和主题颜色始终是更可取的方法。接下来,您应该在母版幻灯片正文文本占位符中设置正确的文本样式级别格式。只有在此方式无法使用或无法产生所需的结果时,才使用上述 lvl 的 defPPr 属性,若此方式仍无法产生所需的结果,请使用 defRPr 明确定义文本颜色。
在需要使用 defRPr 的一些情况下,还需要使用 solidfillRefBackground 明确指定实际的图表背景色(请参阅 图表背景色)。
D.7 预定义用于插入图表的幻灯片布局
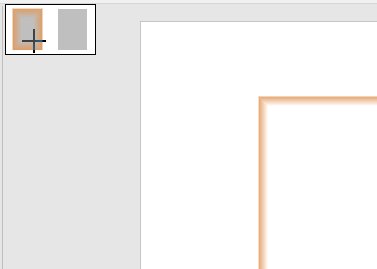
可选元素 fixedLayoutLst 有一个或多个元素作为 fixedLayout 子元素,用于定义幻灯片布局,其中包含一个或更多矩形区域,可以插入甘特图、饼图/圆环图或所有其他图表。当选择插入相应类型的图表时,预定义的幻灯片布局将在幻灯片视图区域的左上角显示为缩略图,点击幻灯片缩略图中的一个矩形区域将在该位置插入相应大小的图表。
fixedLayout
定义幻灯片布局。
将一个或多个 rect 元素作为子元素,用于定义幻灯片上的矩形区域。
必须有一个 for 属性,允许值如下:
"pie"定义用于插入饼图/圆环图的幻灯片布局。
"gantt"定义用于插入甘特图/日程表的幻灯片布局。
"chart"定义用于插入所有其他图表的幻灯片布局。
或者这些由空格分隔的组合。
rect
定义幻灯片上的矩形区域。
有四个必要的属性:l、t、r 以及 b。这些定义了区域的左、上、右、下边缘的位置。
这些属性的允许值为:
绝对位置,指定为一个整数(如
"360000"、"+120000"或"-240000"),单位为 EMU(12700 EMU = 1 磅,360000 EMU = 1 厘米,914400 EMU = 1 英寸)。幻灯片大小的相对位置,指定为十进制数字,后面紧跟一个百分号(例如
"17.3%")与
+或-相连的组合,以绝对位置(如"1800000+10%")或相对位置(如"12.1%-12700")开头。
坐标原点位于幻灯片的左上角,水平方向向右,垂直向下。对于绝对位置和相对位置的组合,第二个位置是相对于第一个位置,例如,"1800000+10%" 在水平方向上定义的水平位置是 1800000 EMU(= 5 厘米),加上幻灯片左边缘右侧的水平尺寸的 10%,"12.1%-12700" 在垂直方向上定义的垂直位置是 12700 EMU(= 1 磅),幻灯片上边缘垂直幻灯片大小的 12.1% 位置向上。
例如:
<rect l="1080000" t="10%" r="50%-1080000" b="90%"/>
这定义了一个矩形区域,在顶部和底部的幻灯片边缘具有 10% 的边距,在左边缘和幻灯片的水平中心有 3 厘米 (= 1080000 EMU) 的边距。
例如:
<fixedLayoutLst> <fixedLayout for="chart pie"> <rect l="1080000" t="10%" r="50%-1080000" b="90%"/> <rect l="50%+1080000" t="10%" r="100%-1080000" b="90%"/> </fixedLayout> </fixedLayoutLst>
这定义了一个幻灯片布局,其中有两个预定义的区域,用于插入甘特图之外的图表,两个区域的顶部和底部都有 10% 的边距,左边的区域距幻灯片的左边缘和水平中心有 3 厘米的边距,右边的区域距幻灯片的水平中心和右边缘有 3 厘米的边距。当选择这样的图表插入时,它会像这样显示在幻灯片视图的左上角:

点击幻灯片缩略图中的一个区域,将插入具有该位置和大小的图表。
例如:
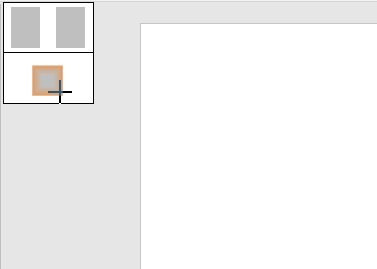
<fixedLayoutLst> <fixedLayout for="chart pie"> <rect l="1080000" t="10%" r="50%-1080000" b="90%"/> <rect l="50%+1080000" t="10%" r="100%-1080000" b="90%"/> </fixedLayout> <fixedLayout for="pie"> <rect l="33%" t="1800000" r="66%" b="100%-1080000"/> </fixedLayout> </fixedLayoutLst>
这定义了两个幻灯片布局,第一个是上一个示例中的布局,用于甘特图之外的所有图表,第二个仅用于插入饼图或圆环图的布局,其中一个区域用于在幻灯片中间三分之一处水平插入,顶部有 5 厘米的边距,底部有 3厘米m的边距。当插入饼图或圆环图时,它们会像这样显示:

D.8 自定义标签
元素 label 包含对标签属性进行自定义的元素。以下元素是 label 的子元素。请注意,shapestyleRefBubble 是强制子元素,而其他元素是可选的。
lnfillLeaderLine
未将标签放置在段内时,段标签和段之间的线条所用的线型。若未指定 solidfillRef,则不会使用 lnfillDefault 中的颜色,think cell 会改为使用与自动设置的标签字体颜色相符的颜色。
例如:
<lnfillLeaderLine> <lnRef name="Solid 0.5 pt"/> </lnfillLeaderLine>
shapestyleRefBubble
对 shapestyleLst 中所定义形状的引用。属性 name 必须与形状样式定义中同一属性的值相符。它定义了默认用于水平和总差以及 CAGR 箭头的标签样式。
例如:
<shapestyleRefBubble name="Bubble"/>
sumLabelPosition
总计标签的位置。属性 val 可以有以下值(描述的位置是针对竖直柱形图而言,旋转或翻转图表时,位置会相应变化):
accordingToSign将总计标签放置在柱上方可获取正总计值,放置在柱下方可获取负总计值。这是元素不存在时的默认值。
awayFromBaseline将总计标签放置在远离基线的位置,即永远不将标签放置在柱与基线之间。
此设置适用于瀑布图中的浮动柱。其他状况下,两种方法会产生完全相同的标签位置,sumLabelPosition 将与此无关。
例如:
<label> <sumLabelPosition val="accordingToSign"/> </label>
D.9 自定义线条
D.9.1 lnfillDefault
整个 think cell 内使用的默认线条类型。使用 lnRef 元素以引用 lnLst 元素中对虚线类型和粗细进行定义的其中一个线条。使用 fillLst 引用 solidfillRef 元素中的其中一种实线颜色以设置颜色。
例如:
<lnfillDefault> <lnRef name="Solid 0.75 pt"/> <solidfillRef name="tx1"/> </lnfillDefault>
若以下线型定义的其中之一缺少 lnRef 或 solidfillRef 元素,则会使用 lnfillDefault 中各自的值。
lnfillGridline
网格线型。它遵循与上述 lnfillDefault 相同的架构和规则。
D.9.2 段边框
段的边框在填充方案级别上定义,即配色方案控件中的每个方案也可以设置段边框的线型。因此,以下元素是 fillScheme 元素的子元素。
lnfillSegment
此配色方案的默认边框样式。
lnfillSegmentMekko
使用父元素配色方案的 Mekko 图的边框样式。若省略,则使用 lnfillSegment 中的线型。
示例
在此,将对段边框使用 noLine。但是,这通常不适用于 Mekko 图,因此这些 Mekko 图使用细实线和标准前景色。
<fillScheme name="PowerPoint Theme" ...> <lnfillSegment> <noLine/> </lnfillSegment> <lnfillSegmentMekko> <lnRef name="Solid 0.25 pt"/> <solidfillRef name="tx1"/> </lnfillSegmentMekko> <fillRef name="accent1"/> ... </fillScheme>
D.9.3 图表中的线条
元素 chart 包含对图表中的线条进行自定义的元素。以下元素是 chart 元素的子元素。
lnfillAxis
默认图表轴线型。
lnfillAxisCategory
类别轴线型。可用于设置更细的基线。若忽略,将使用lnfillAxis。
lnfillArrow
用于差异箭头的默认线型。
lnfillArrowCAGR
用于 CAGR 箭头的线型。
lnfillArrowCategoryDifference
用于总计差异箭头的线型。
lnfillArrowSegmentDifference
用于层级差异箭头的线型。
lnfillExtensionLine
用于层级差异箭头延长线的线型。
lnfillConnector
用于连接器线条的线型。
lnfillConnectorWaterfall
用于瀑布连接器线条的线型。若指定,该线型将替代 lnfillConnector。除了子元素 lnRef 和 solidfillRef 之外,lnfillConnectorWaterfall 也支持 <noLine /> 的子元素指定瀑布连接器不可见,而 lnfillConnector 无法做到这一点。
lnfillValueLine
用于值线的线型。
lnfillTrendLine
用于趋势线的线型。
lnfillPartition
用于分区的线型。
lnfillErrorBar
用于误差线的线型。
lnfillRidge
用于 Mekko 图凸线的线型。
D.9.4 图例中的线条
以下元素是 legend 元素的子元素。
lnfill
think cell 形状的边框。若未使用此元素,则形状没有边框。若使用该元素,但仅指定线型或颜色,则 lnfillDefault 会照常设置未指定的属性。
例如:
<legend> <lnfill> <lnRef name="Solid 0.75 pt"/> <solidfillRef name="Dark Gray"/> </lnfill> </legend>
D.10 自定义 Harvey Ball 和复选框
D.10.1 harveyball
由子元素 fillRefCompleted、fillRefBackground 和 lnfill(用于分别描述完成状态的颜色、背景色以及 Harvey Ball 的边框)构成的 Harvey Ball 的组合样式。所需的属性 sz 会定义 Harvey Ball 的默认字体大小(以百分之一磅为单位)。
例如:
<harveyball sz="1400"> <fillRefCompleted name="Black"/> <fillRefBackground name="Light Orange"/> <lnfill> <lnRef name="Solid 0.5 pt"/> <solidfillRef name="accent1"/> </lnfill> </harveyball>
D.10.2 fillRefCompleted
请参阅fillRef。
D.10.3 fillRefBackground
请参阅fillRef。
D.10.4 checkbox
由子元素 fillRef(用于描述复选框的背景色)、子元素 lnfill(用于描述复选框的边框)和子元素 choices 中符号、字符与图片的列表构成的复选框组合样式。所需的属性 sz 会定义复选框的默认字体大小(以百分之一磅为单位)。必须分别定义每个字形的大小。
例如:
<checkbox sz="1400"> <fillRef name="No Fill"/> <lnfill> <noLine/> </lnfill> <choices> <glyph hotkeys="VO1" sz="1867"> <solidfillRef name="Green"/> <t>v</t> </glyph> <glyph hotkeys="X2" sz="1867"> <solidfillRef name="Pink"/> <font typeface="Arial Unicode MS"/> <t>✗</t> </glyph> <glyph hotkeys="Q3" sz="1867"> <font typeface="Arial Unicode MS"/> <t>?</t> </glyph> <pic hotkeys="R4"> <Relationship Target="traffic_light_horizontal_red.emf"/> </pic> <glyph hotkeys=" 0" sz="1867"> <t> </t> </glyph> </choices> </checkbox>
D.10.5 choices
复选框中将使用的选择列表。列表中可以包含任意数量的 glyph 元素(对于字符和符号)和 pic 元素(对于图片)。
D.10.6 glyph
用作复选框的其中一种选择的字形(字符或符号)。属性 hotkeys 会描述对字形进行选择的热键字符的列表。子元素 solidFillRef 会描述字符或符号的颜色,font 会描述其字体,t 会描述字符或符号本身。所需的属性 sz 会定义字符的默认字体大小(以百分之一磅为单位),该大小独立于复选框的总大小。
例如:
<glyph hotkeys="qQ3" sz="1867"> <solidfillRef name="Blue"/> <font typeface="Arial Unicode MS"/> <t>?</t> </glyph>
D.10.7 t
字形(在复选框中使用其本身)中使用的字符或符号。此元素的内容可以是逐字符 (a)、Unicode 符号,或是对 Unicode 代码点的数字字符引用。可以使用十进制数 (✗) 或十六进制数 (✗) 提供数字引用。
D.10.8 pic
用作复选框的其中一种选择的图片。将提供含图片的 EMF 文件的文件名作为子元素 Target 的属性 Relationship。属性 hotkeys 会描述对图片进行选择的热键字符的列表。
例如:
<pic hotkeys="R4"> <Relationship Target="traffic_light_horizontal_red.emf"/> </pic>
若要创建 PowerPoint 中任意形状的 EMF 文件,请:
右键单击形状或形状的选择范围。
选择另存为图片。
确保另存为增强 Windows 图元文件 (*.emf) 类型。
当然,您也可以使用合适的图形编辑器来创建 EMF 文件。
D.11 自定义甘特图
D.11.1 gantt
确定甘特图的默认外观和格式选项。
具有以下子元素:
lnfillDefault
可选。如果不存在,则使用全局 lnfillDefault。在以下情况下称为本地 lnfillDefault。
确定甘特图中线条的默认线型和颜色。用于未通过以下元素之一设置更具体样式的线条。
必须具有作为引用线型的子元素的 lnRef,在这种情况下,该样式与来自全局 lnfillDefault 的颜色一起使用,或者作为引用颜色的子元素的 solidfillRef,在这种情况下,该颜色与来自全局 lnfillDefault 的线型一起使用,或者两者都按此顺序,完全指定线条样式和颜色。
scaleFrame
与 scaleUnderline 和 scaleExtendSeparators 相互排斥。其中一个必须存在。
如果出现这种情况,则标尺元素完全包含在线条中。

可选属性:
algn:确定文本标签标尺元素的对齐方式。
允许值 "l" 左对齐表示从左到右的语言,右对齐表示从右到左的语言,"ctr" 表示居中对齐(默认)。
includeLabelColumnHeaders:允许值 "true" 和 "false"(默认)。
如果为 true,则包含标尺标签和“活动标签列”标签的左上角单元格也将包含在线条中,并且可以接受背景填充。如果存在 fillRef 子元素,则默认情况下将使用其中引用的填充颜色。

可选的子元素:
fillRef:用于标尺元素的默认背景填充。必须引用 fillLst 中的项目。
lnfill:用于包围标尺元素的线条线型和颜色。遵循与本地 lnfillDefault 相同的架构。
scaleUnderline
与 scaleFrame 和 scaleExtendSeparators 相互排斥。其中一个必须存在。
如果存在,则只绘制分隔标尺的水平线。

可选属性:
algn:确定文本标签标尺元素的对齐方式。
允许值 "l" 左对齐表示从左到右的语言,右对齐表示从右到左的语言,"ctr" 表示居中对齐(默认)。
gap:允许值 "true"(默认)和 "false"。
如果为 true,则水平分隔线将略微绘制到包含标尺标签和活动标签的左上角单元格中。如果为 false,则恰好停在标尺的末端。

可选的子元素:
lnfill:用于分隔标尺的水平线的线型和颜色。遵循与本地 lnfillDefault 相同的架构。
scaleExtendSeparators
与 scaleFrame 和 scaleUnderline 相互排斥。其中一个必须存在。
如果存在,在标尺浮动工具栏中启用的垂直分隔符将扩展到标尺中,用作标尺元素之间的垂直分隔符。在标尺之间不绘制水平分隔线。

可选属性:
algn:确定文本标签标尺元素的对齐方式。
允许值 "l" 左对齐表示从左到右的语言,右对齐表示从右到左的语言,"ctr" 表示居中对齐(默认)。
lnfillBodyLeftRight
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定分隔左侧和右侧甘特图主体的线条线型和颜色。
可以有一个 noLine 子元素,在这种情况下不绘制分隔线,或者遵循本地 lnfillDefault 的架构。
lnfillBodyTop
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定分隔顶部甘特图主体的线条线型和颜色。遵循 lnfillBodyLeftRight 的架构。
lnfillBodyBottom
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定分隔底部甘特图主体的线条线型和颜色。遵循 lnfillBodyLeftRight 的架构
lnfillFrameLeftRight
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定分隔左侧“活动标签列”和右侧“负责人/备注标签列”的线条线型和颜色。遵循 lnfillBodyLeftRight 的架构。
fillRefDefaultBody
必需。
确定甘特图主体的默认背景填充。
有一个必需的 name 属性,该属性必须引用 fillLst 的元素。
fillRefHorzShading
必需。
确定通过行的上下文菜单插入时,行阴影的默认背景填充。
有一个必需的 name 属性,该属性必须引用非 noFill 的 fillLst 元素。
fillRefVertShading
必需。
确定阴影的默认背景填充。有一个必需的 name 属性,该属性必须引用非 noFill 的 fillLst 元素。
lnfillSeparatorHorz
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定行分隔符的线型和颜色。遵循本地 lnfillDefault 的架构。
lnfillSeparatorVertPrimary
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定主垂直分隔符(用于启用最大时间单位的分隔符)的线型和颜色。遵循本地 lnfillDefault 的架构。
lnfillSeparatorVertSecondary
可选。如果不存在,则使用 lnfillDefault(本地,若可用)。
确定次垂直分隔符(用于启用除最大时间单位以外的所有时间单位的分隔符)的线型和颜色。遵循本地 lnfillDefault 的架构。
shapestyleLstPentagonAndChevron
可选。如果不存在,则五边形/V 形(也称为流程箭头)不能插入甘特图。
定义可通过浮动工具栏选择的五边形/V 形的可用样式列表。
必须至少有一个 shapeStyleRef 子元素,它通过其 shapestyleLst 属性引用 name 的子元素。
shapestyleLstBar
与 lnfillLstBar 相互排斥。其中一个必须存在。
确定将条形绘制为矩形,并定义可用样式的列表(即边框和填充)。
有一个必需的属性 w,用于确定 EMU 中矩形的高度(12700 EMU = 1 磅)。
必须至少有一个 shapeStyleRef 子元素,它通过其 shapestyleLst 属性引用 name 的子元素。
例如:
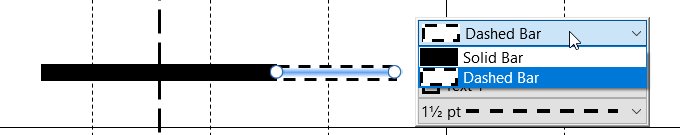
<shapestyleLstBar w="98425"> <shapestyleRef name="Solid Bar"/> <shapestyleRef name="Dashed Bar"/> </shapestyleLstBar>
结果:
lnfillLstBar
与 shapestyleLstBar 相互排斥。其中一个必须存在。
确定将条形绘制为线条,并定义其默认颜色和可用线型列表。
必须有一个 solidfillRef 子元素引用颜色,然后至少有一个 lnRef 子元素引用线型。
例如:
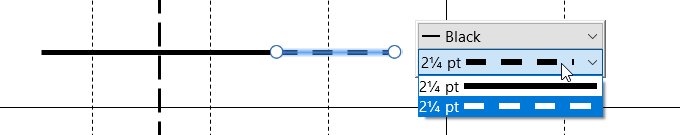
<lnfillLstBar> <solidfillRef name="Black"/> <lnRef name="Solid 2.25 pt"/> <lnRef name="Dash 2.25 pt"/> </lnfillLstBar>
结果:
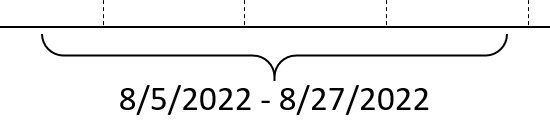
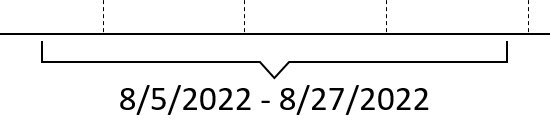
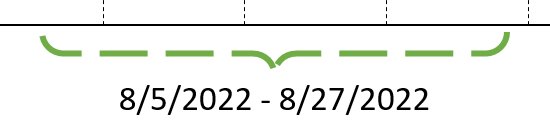
bracket
必需。
确定括号的样式和线型。
有一个必需的属性 style,它决定了括号的样式,并使用允许值:
"triangle":中间带有实心三角形的方括号。

"curly":卷曲的括号。

"line":中间带有尖头的方括号。

有一个可选的 lnfill 子元素,它指定了括号的线型和颜色,并遵循本地 lnfillDefault 的架构。如果不存在,则使用 lnfillDefault(本地,若可用)。
例如:
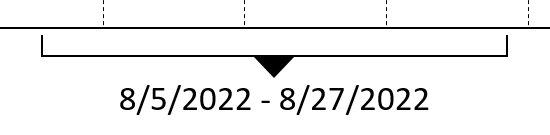
<bracket style="curly"> <lnfill> <lnRef name="Long Dash 2.25 pt"/> <solidfillRef name="accent6"/> </lnfill> </bracket>
结果:
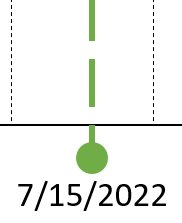
milestone
必需。
确定里程碑的属性。其中一些只是默认值,可以通过里程碑的浮动工具栏单独设置,有些适用于所有里程碑,以后无法更改。
具有必需的属性 w,指定 EMU 中所有里程碑的大小。
必需的子元素:
markerRef:确定用于里程碑的默认标记。
solidFillRef:确定用于里程碑的默认颜色。
可选的子元素:
lnfill:确定用于所有里程碑线的样式和颜色。遵循本地 lnfillDefault 的架构。如果不存在,则使用 lnfillDefault(本地,若可用)。
例如:
<milestone w="150000"> <markerRef name="Marker1"/> <solidfillRef name="accent6"/> <lnfill> <lnRef name="Long Dash 2.25 pt"/> <solidfillRef name="accent6"/> </lnfill> </milestone>
结果:
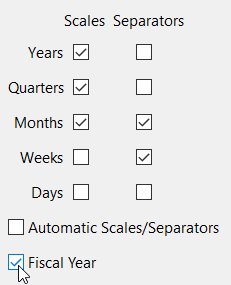
D.11.2 fiscalYear
可选元素,若包括此元素,可将会计年度选项添加到甘特图的浮动工具栏中。必须有一个 start 或一个 end 子元素。有一个可选的 weekAlignment 子元素。

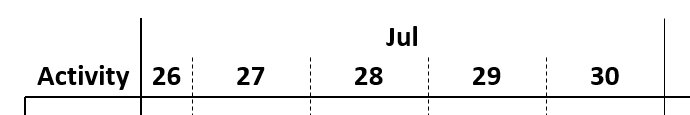
若为甘特图启用会计年度选项,其年标尺会显示会计年度(由默认的“FY”前缀表示),而不是日历年度,后者以同一日历年度的相应子元素中指定的月份开始或结束。
如果有一个 weekAlignment 子元素,则会使用 52-53 周的惯例。每个会计年度在 lastWeekday 属性中指定的同一个周中日结束,并适当插入闰周。lastDay 属性会确定指定的周中日所在的哪个日历日期将表示会计年度的最后一天。每个季度显示为恰好包含 13 周(闰周年的第 4 季度除外,它恰好包含 14 周)。若已设置 weekAlignment 元素的可选 weeksPerMonth 属性,则显示的月份也始终在指定的周中日结束,并使用该属性中提供的惯例来确定如何在月中分配周。会始终将闰周添加到第四季度的最后一个月。
例如:
<fiscalYear> <end month="jan"/> <weekAlignment lastWeekday="fri" lastDay="nearestToEndOfLastMonth" weeksPerMonth="454"/> </fiscalYear>
若加载包含此元素的样式文件,并为甘特图启用了会计年度选项,则甘特图年标尺上显示的 2023 会计年度将在最接近 2023 年 1 月 31 日的星期五(即 2023 年 2 月 3 日)结束,2024 会计年度将于 2023 年 2 月 4 日开始。在每个包含 13 周的季度中,中间的一个月包含 5 周,其他两个月各包含 4 周。2023 会计年度将是闰周年,该年的第 4 季度包含 14 周,最后两个月(即 2023 会计年度的 12 月和 1 月)各包括 5 周(2022 年 11 月 26 日 – 2022 年 12 月 30 日,以及 2022 年 12 月 31 日 – 2023 年 2 月 3 日)。
start/end
必需的子元素。指定会计年度的起点和终点。
有一个必需的属性 month,允许值如下:"jan"、"feb"、"mar"、"apr"、"may"、"jun"、"jul"、"aug"、"sep"、"oct"、"nov"、"dec"。
weekAlignment
可选的子元素。使用 52-53 周惯例指定哪个周中日是会计年度的最后一个周中日、如何确定结束会计年度的日历日期、月份是否也应在指定的周中日结束(以及如果是的话,如何在月中分配周)。
有两个必需的属性 lastWeekday 和 lastDay,以及一个可选属性 weeksPerMonth:
lastWeekday
每个会计年度结束的周中日。
允许值:"sun"、"mon"、"tue"、"wed"、"thu"、"fri"、"sat"。
lastDay
选择表示会计年度最后一天的日历日期。
允许值:
"inLastMonth"会计年度的最后一天是
end元素中指定的日历月(或start元素中指定的日历月之前的日历月)内的最后一个指定类型周中日。"nearestToEndOfLastMonth"会计年度的最后一天是与
end元素中指定的日历月(或start元素中指定的日历月之前的日历月)末尾最接近的指定类型周中日。
注:使用 "nearestToEndOfLastMonth" 设置可能会导致会计年度的末尾位于 end 元素中所指定的日历月之外(在 start 元素中所指定的日历月之内),如上例所示。若使用 "inLastMonth",会计年度的末尾始终位于 end 元素所指定的日历月之内(在 start 元素指定的日历月之前的日历月之内)。
weeksPerMonth
若设为此值,月份也会在指定的周中日结束。它的值将确定用于在月中分配周的惯例。
允许值:
"544"在每个包含 13 周的季度中,第一个月包含 5 周,其他两个月各包含 4 周。
"454"在每个包含 13 周的季度中,中间的一个月包含 5 周,其他两个月各包含 4 周。
"445"在每个包含 13 周的季度中,最后一个月包含 5 周,其他两个月各包含 4 周。